- Đối với theme Flatsome
Tại thanh Admin Bar đen đen trên cùng, truy cập chữ Flatsome – Advanced – Global Setting – Footer Script.
Chèn code tại đó - Đối với theme bất kỳ không phải Flatsome
Truy cập Giao diện – Sửa – chọn theme đang dùng để sửa – Footer.php
Chèn code tại đó
Dưới đây là bộ code:<style>
.bottom-contact{display:none}
@media (max-width: 767px) {
.bottom-contact{display: block;
position: fixed;
bottom: 0;
background: white;
width: 100%;
z-index: 99;
box-shadow: 2px 1px 9px #dedede;
border-top: 1px solid #eaeaea;}
.bottom-contact ul li{width: 25%;
float: left;
list-style: none;
text-align: center; font-size:13.5px;}
.bottom-contact ul li span{color:black}
.bottom-contact ul li img{ width: 35px;
margin-top: 10px;
margin-bottom: 0px;}
}
</style>
<div class=”bottom-contact”>
<ul>
<li>
<a id=”goidien” href=”tel:0336359835″>
<img src=”icon“/>
<br>
<span>Gọi điện</span>
</a>
</li>
<li>
<a id=”nhantin” href=”sms:0336359835″>
<img src=”icon“/>
<br>
<span>Nhắn tin</span>
</a>
</li>
<li>
<a id=”chatzalo” href=”http://zaloapp.com”>
<img src=”icon“/>
<br>
<span>Chat zalo</span>
</a>
</li>
<li>
<a id=”chatfb” href=”https://www.messenger.com/t/tranbinhtruong”>
<img src=”icon“/>
<br>
<span>Chat Facebook</span>
</a>
</li>
</ul>
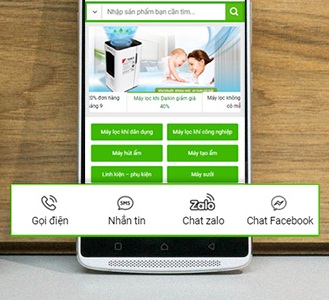
</div>Kết quả:

Thả vào đây ý kiến của bạn: